
LOADING …
Flash Music
Overview
An interactive and personalized musical device that uses themed flashcards to help people discover music and ambiance that matches their mood
Team
Winghi L.
Mike M.
Steve W.
Gerri Z.
Duration
8 Weeks
My Role
Creative Lead
UX Research
Prototyping
Illustrator
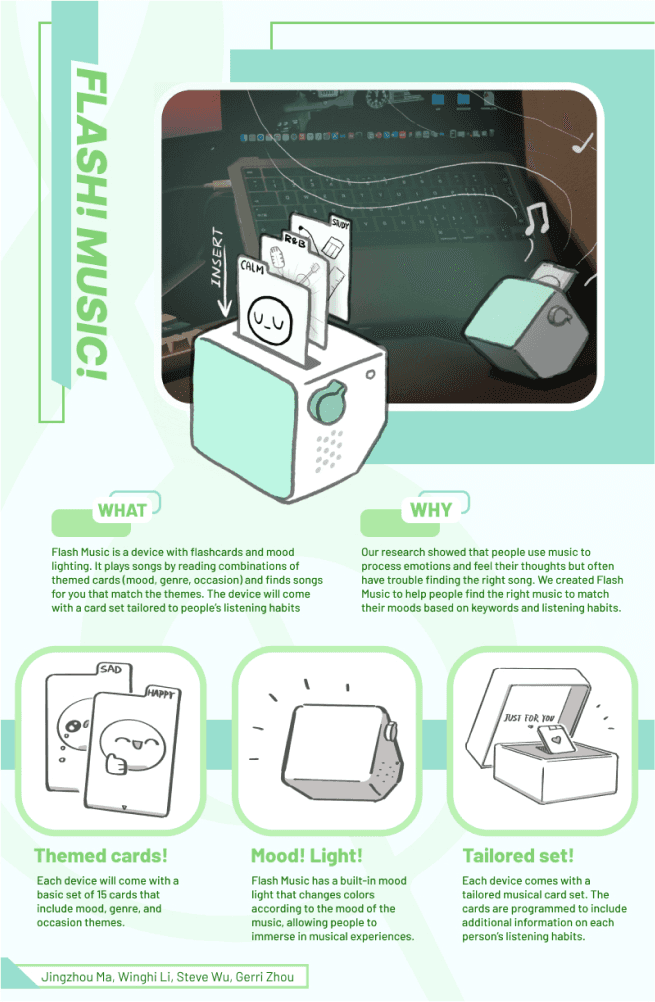
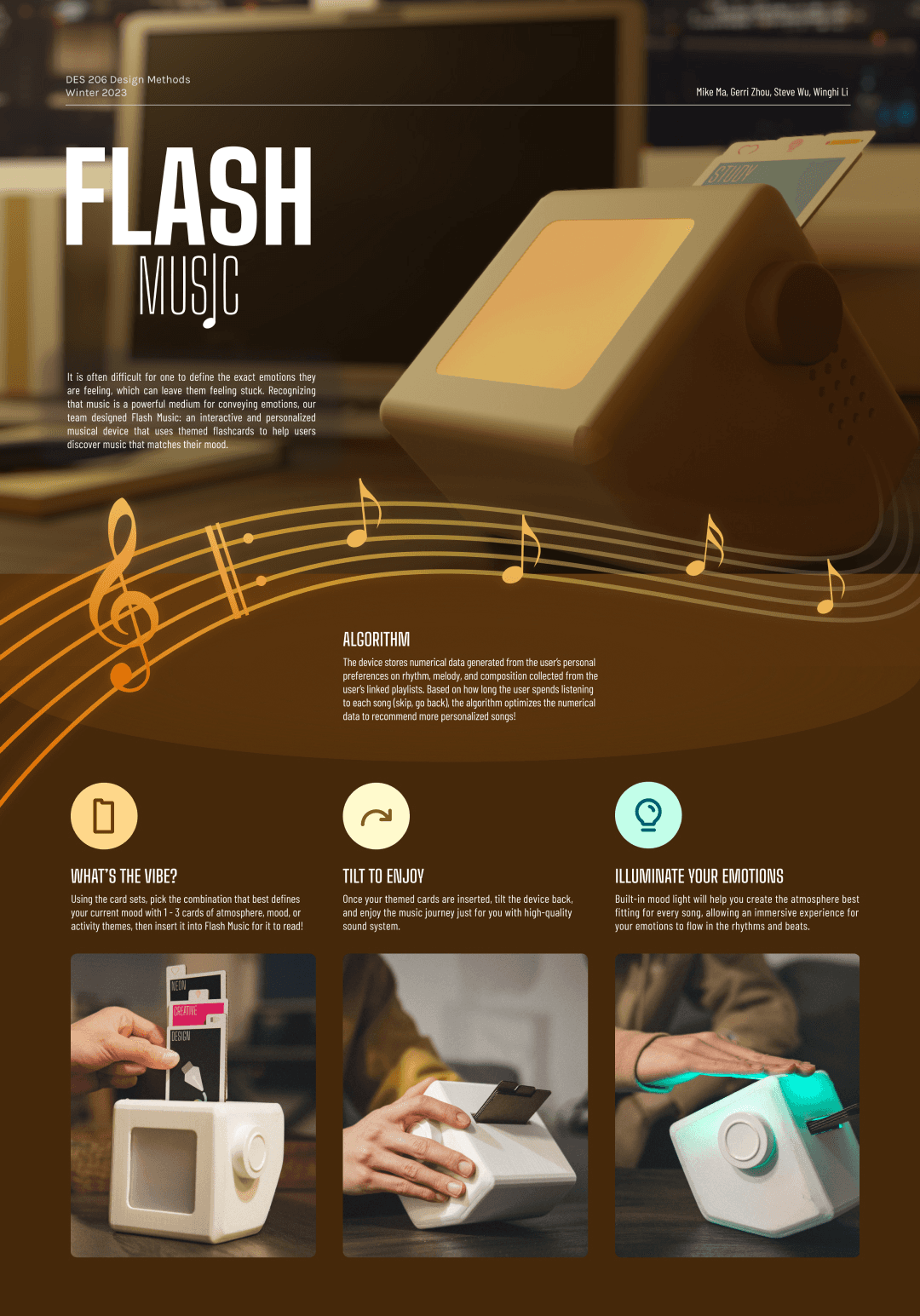
PRODUCT FEATURES

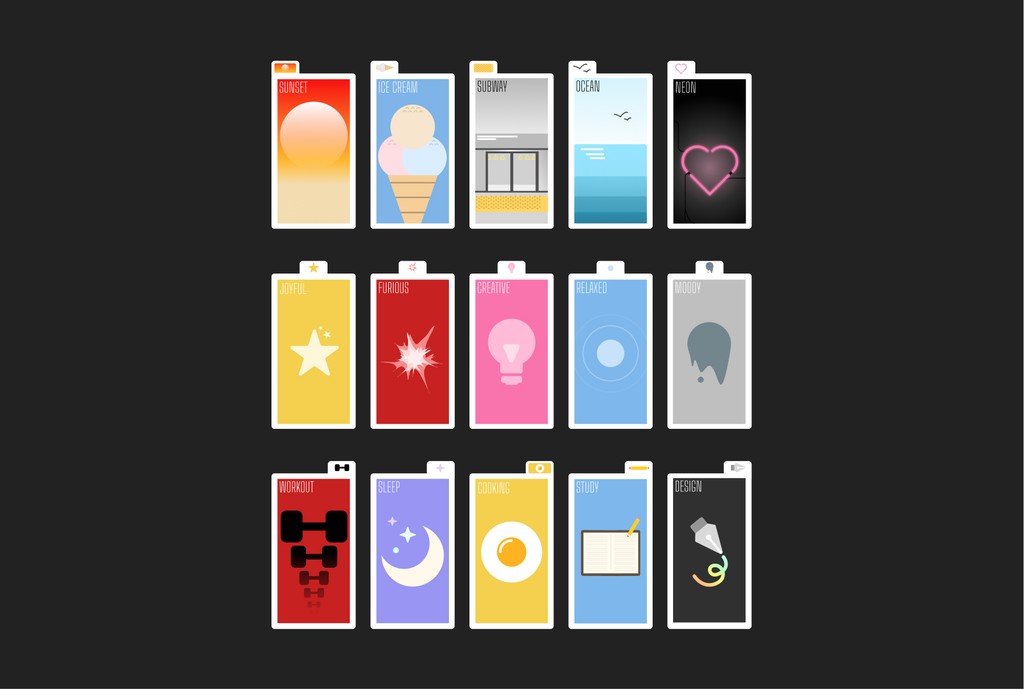
What’s the vibe?
Using the card sets, pick the combination that best defines your current mood with 1 - 3 cards of atmosphere, mood, or activity themes, then insert it into Flash Music for it to read!

Tilt to enjoy
Once your themed cards are inserted, tilt the device back, and enjoy the music journey just for you with high-quality sound system.

illuminate your emotions
Built-in mood light will help you create the atmosphere best fitting for every song, allowing an immersive experience for your emotions to flow in the rhythms and beats.

Design Brief
How can we utilize the power of music for health and wellness through design?
Why do you listen to music?
To first gather some ideas for possible design directions, we started by conducting a contextual inquiry with people who listen to music.
Survey
Top five words survey participants used to define music:
”Relaxation, Everything, Life, Escapism, Friend.”
Interview
Q: Why do you listen to music?“
Music saturates my sense and it helps to shut off other parts of my brain... sort of like a meditative state.”
Directed Storytelling
“Tell me a memory correlated with a song”
Three types of stories:
- Specific event: When I was at...
- Person: ... who would sing the song
- Period of time: During high school...
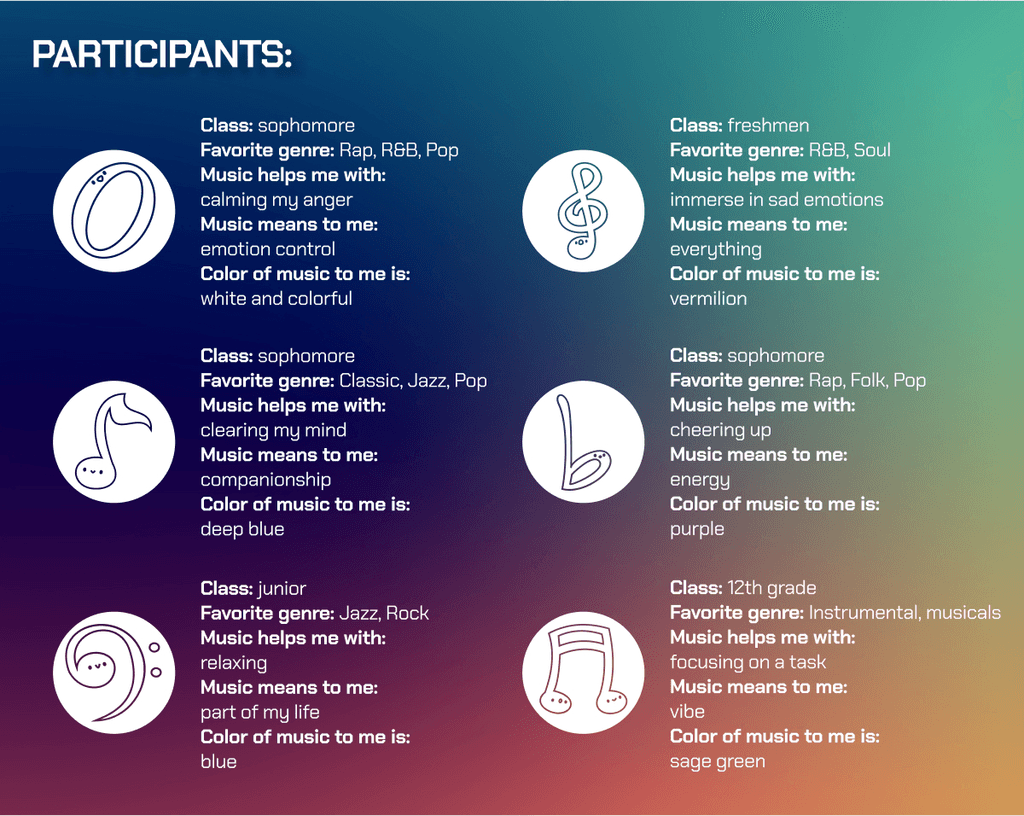
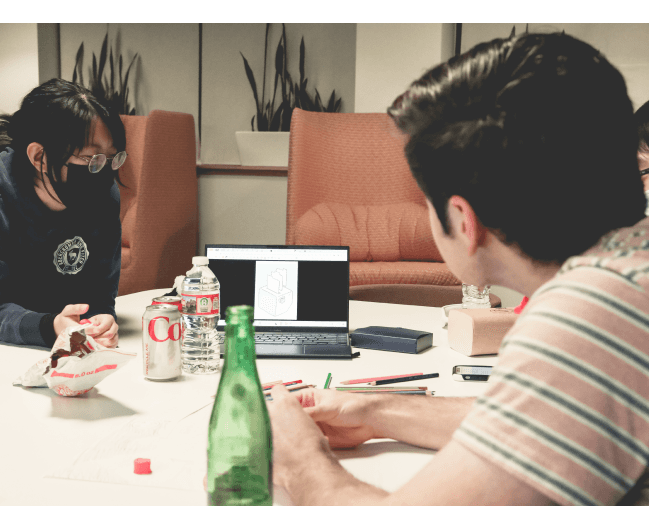
Overview of our interview participants
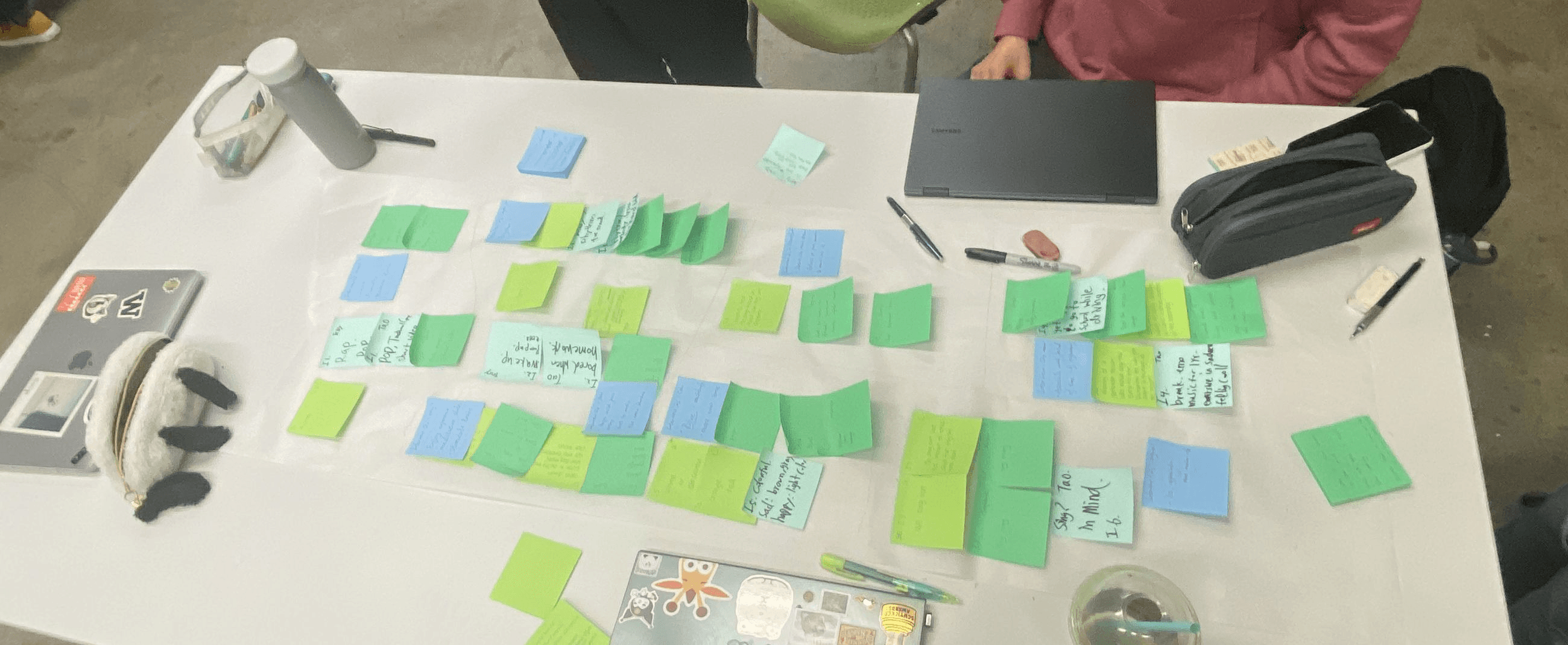
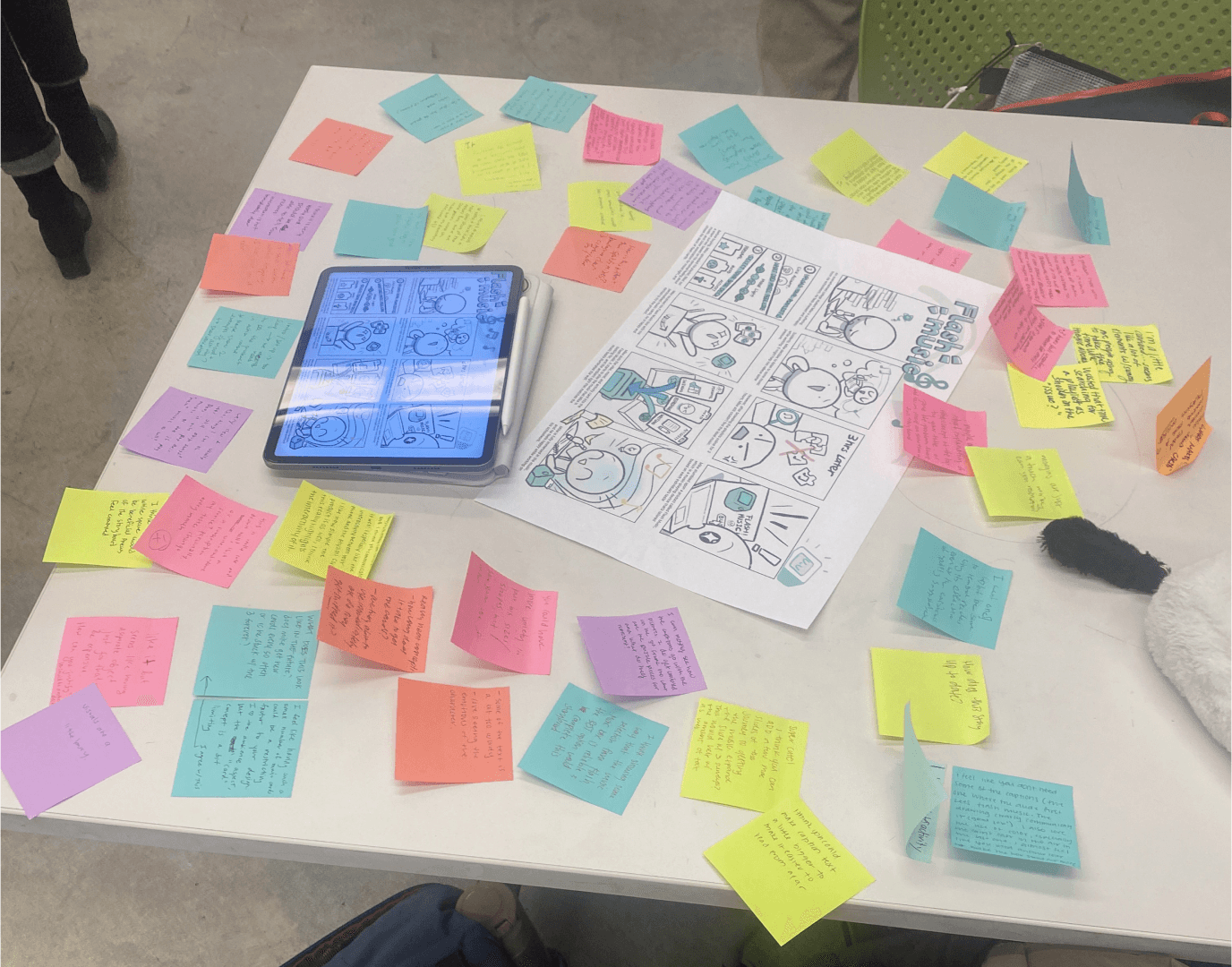
Our group’s data analysis session
iNSIGHTS
In our survey results, we found that the college students’ age range listened to music most often, so we narrowed our focus to college students in our interviews.
Through analyzing 67 survey responses and 9 interview sessions, we learn that people often associate music with emotions and memories, which we grouped into the following 3 big ideas:
Music can help to soothe the mind
In our survey, the majority of respondents highlighted using music for mental clarity and relaxation. Additionally, many noted its ability to enhance focus during tasks.
Music allows for immersion in emotions
Participants cited music's ability to intensify emotions as a key reason for listening. Some find joy in nostalgic melodies, while others seek solace from sadness through song.
Music can provide confidence and energy
Our survey revealed that music is often utilized as a powerful mood and confidence booster, with its energizing rhythms and beats serving to uplift and empower individuals in diverse settings.
Design Principles
With our contextual inquiry findings of design opportunities and user needs, we established the following 3 design principles to guide us throughout the project:
Accessible
Ensure easy, straightforward, and inclusive access to assistance for a diverse range of people.
Customizable
Develop a specialized function set and user experience that is tailored to effectively assist each individual.
Immersive
Create immersive musical experiences that allows individuals to explore their emotions freely.
How Might we...
create an immersive musical experience that helps college students to process their emotions?
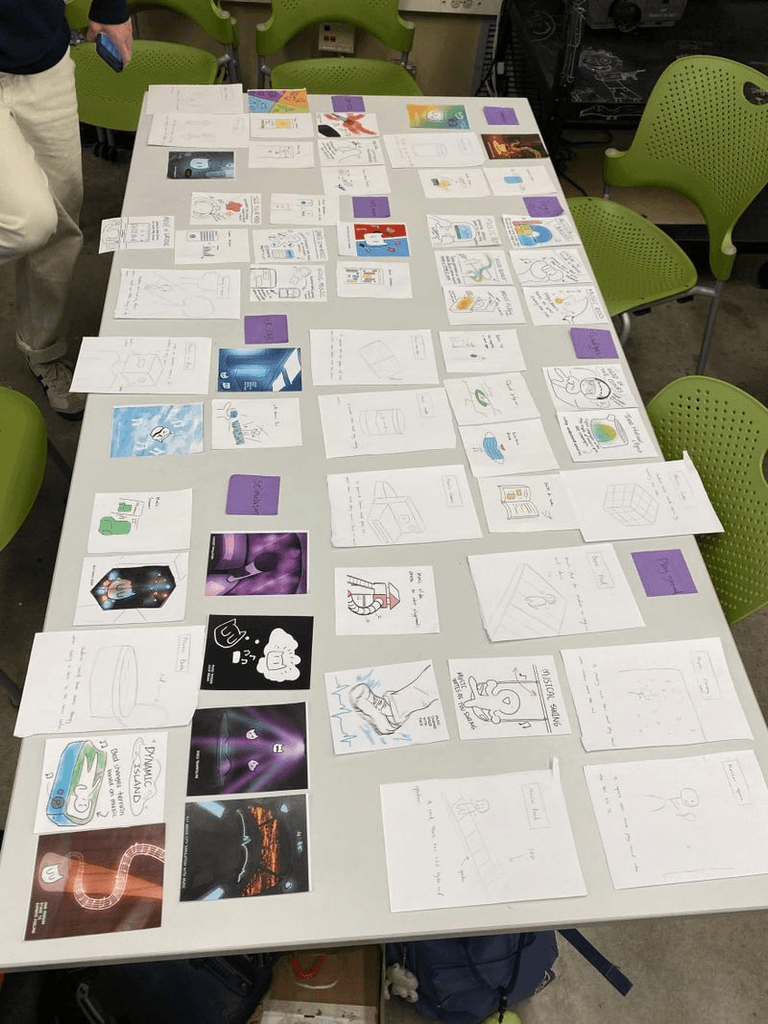
Brainstorming Session
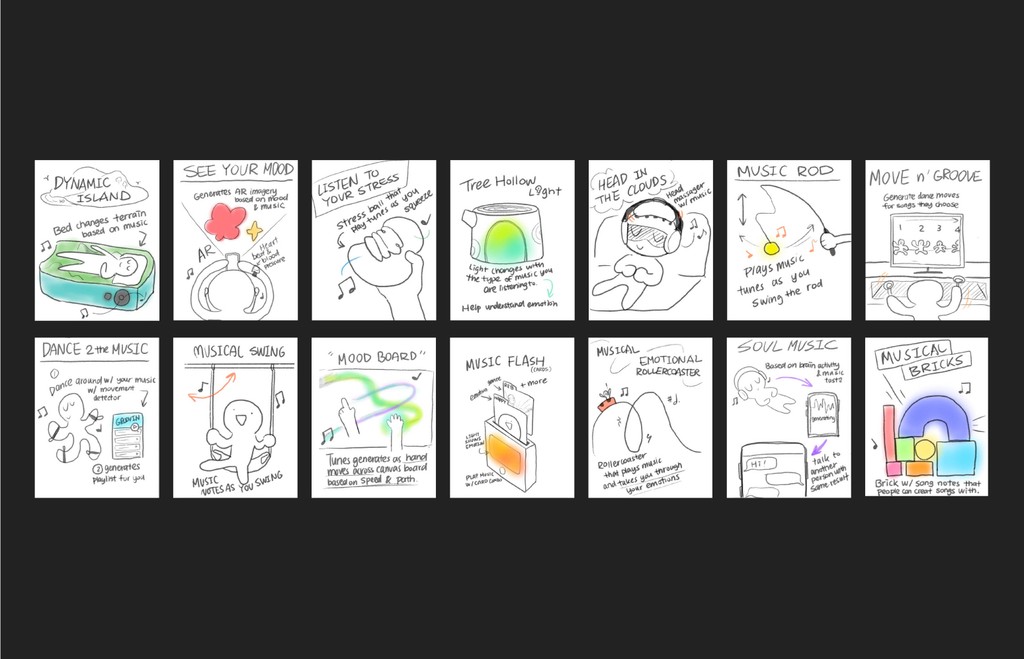
In this step, we brainstormed 60+ possible design ideas to address our HMW statement and grouped them into 8 design directions:
1
Speaker
2
Toy
3
Gadget
4
Playground installation
5
Service
6
Software
7
VR/AR experience
8
Immersive simulations

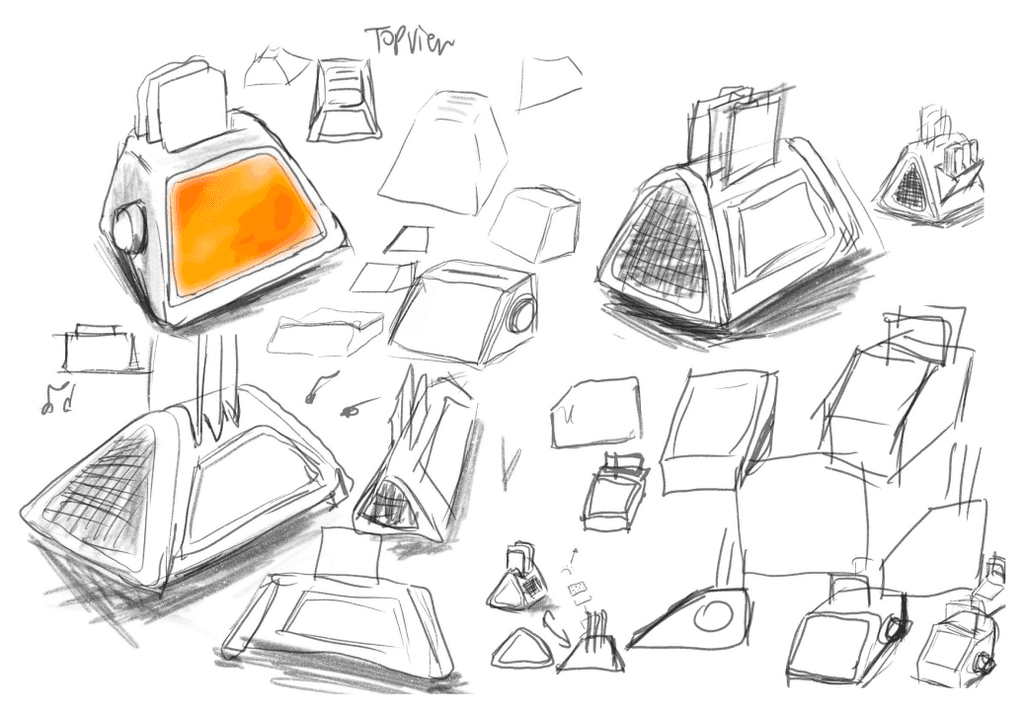
[Left] Ideation session photo [Right] A selection of my ideas
Downselection
We weighed each of the 60 ideas on how it aligns with our HMW and design principles, and arrived at the following 3 final designs:
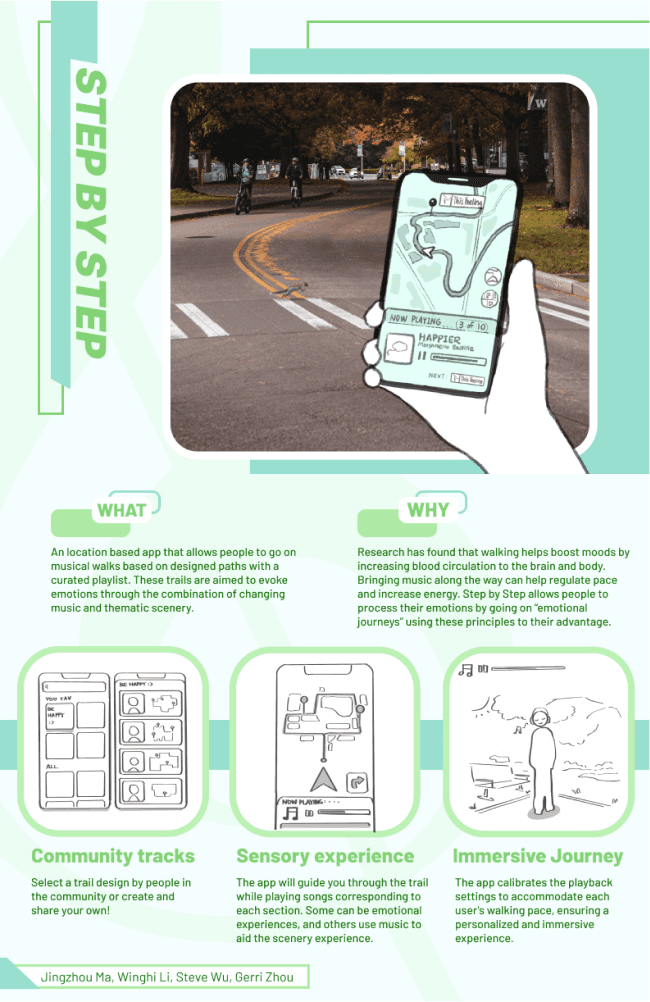
Step by Step
Go on a musical walk and process your emotions step by step.
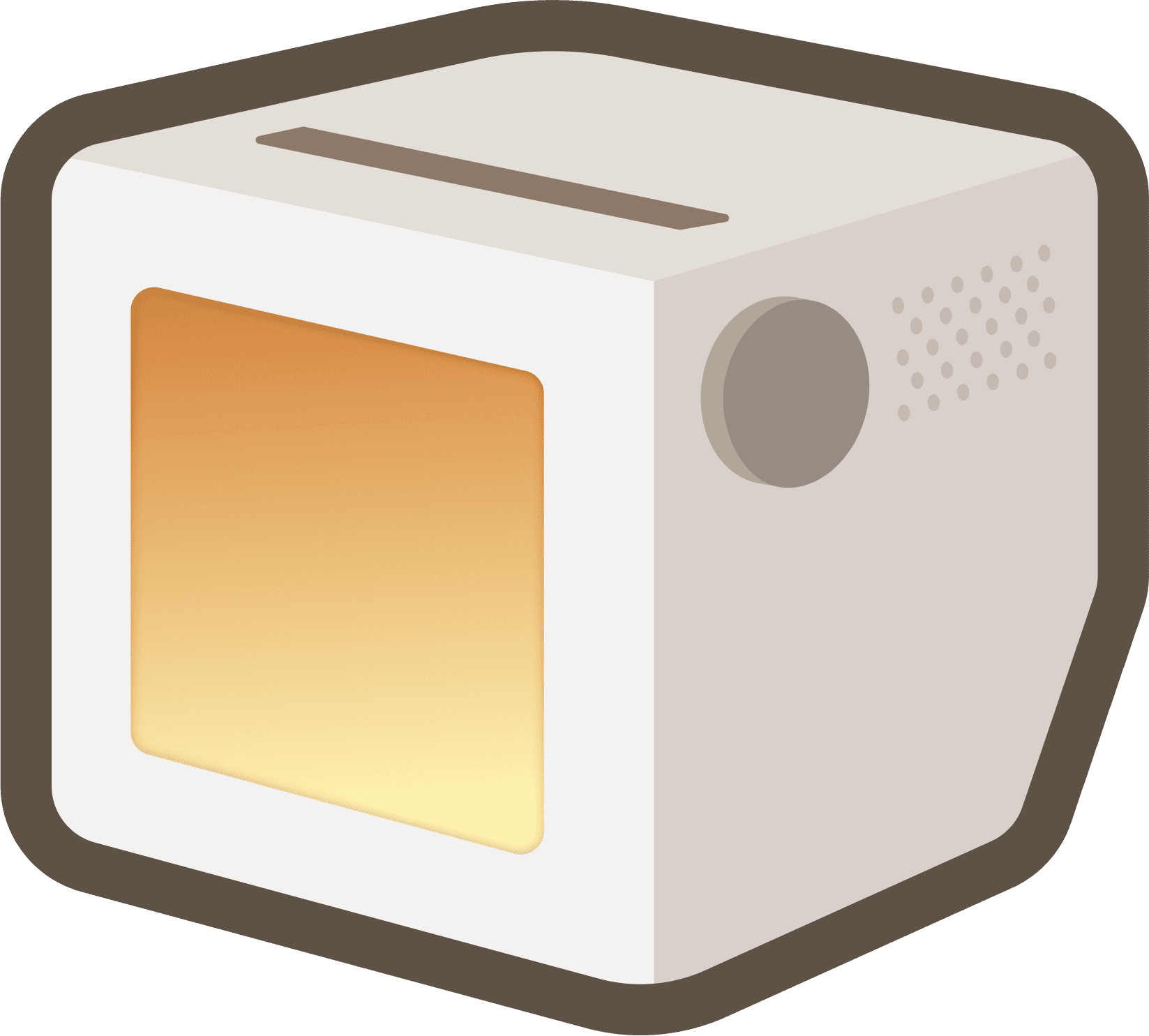
Flash! Music!
Handheld device with flash card and mood lighting.
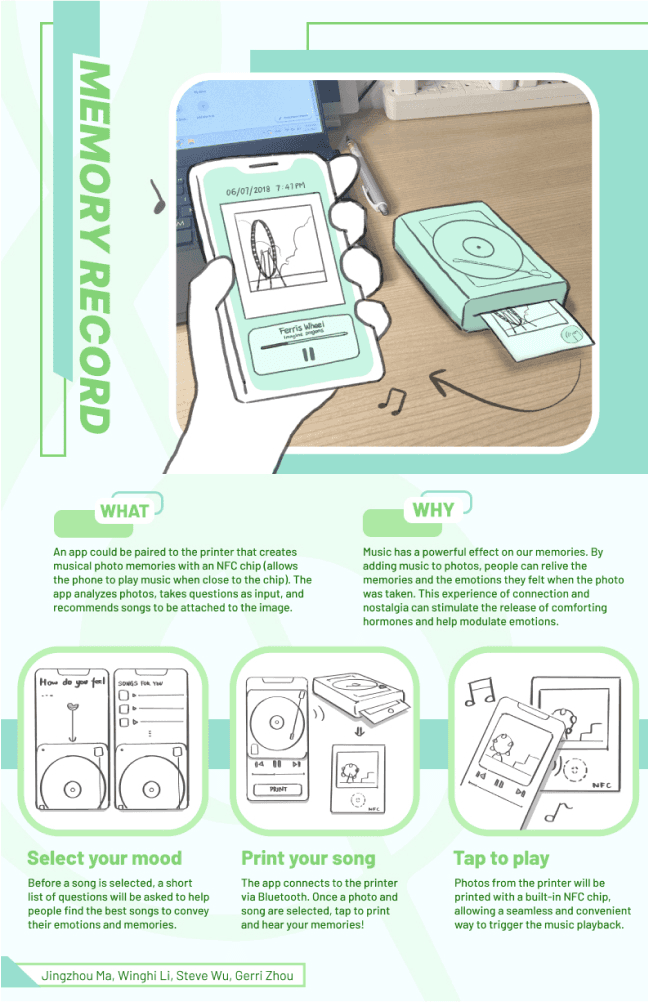
Memory Lane
App-paired printer that allows you to hear your picture memories.
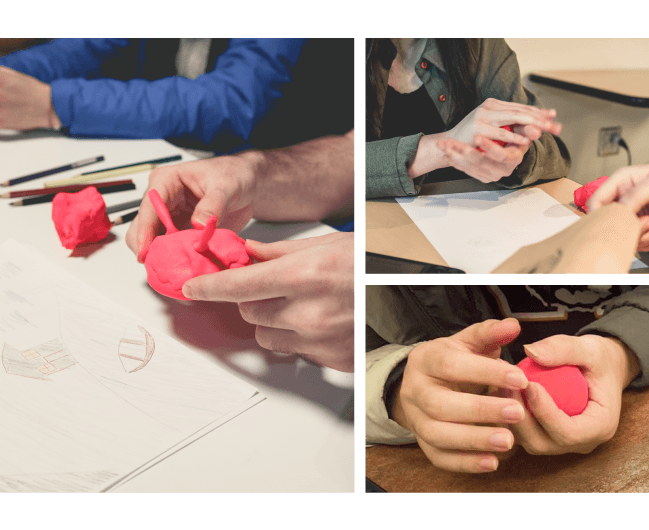
Participatory design
With the design in mind, we conducted PD (participatory design) sessions to co-design with 3 previously interviewed college students. In the sessions, we formulated 6 activities involving making, telling, and enacting.
Enacting
Given a scenario, to show your process of looking for a song to listen to.
Act out how you usually find music to listen to.
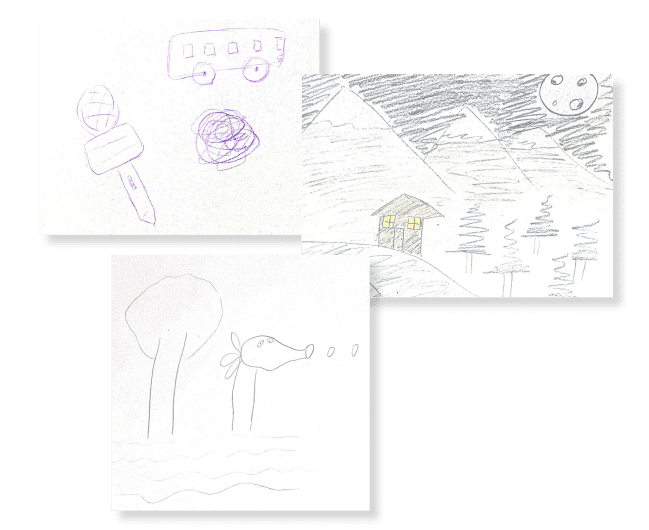
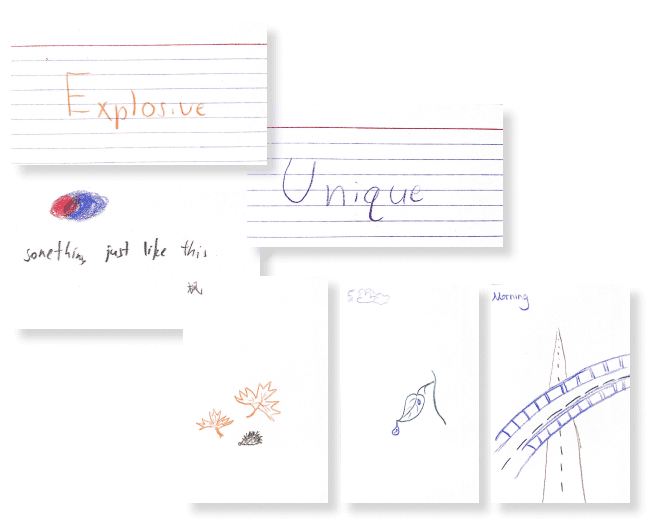
Making
Create your own version of the device.
Make your own keyword cards and illustrations!
Telling
Imagine how this device would be used in the distant future world.
Eventually, we showed participants our idea as other’s creation, in order to receive the most unbiased response.
What we learned
People prefer to stay within their familiar genres of music rather than explore new music.
Cards and mood light colors should be customizable as there are different color associations with each individual.
College students prefer smooth interaction and playful features.
Good sound quality also makes a big difference.
How Might we...
create a personalized musical experience that helps college students to process their emotions?
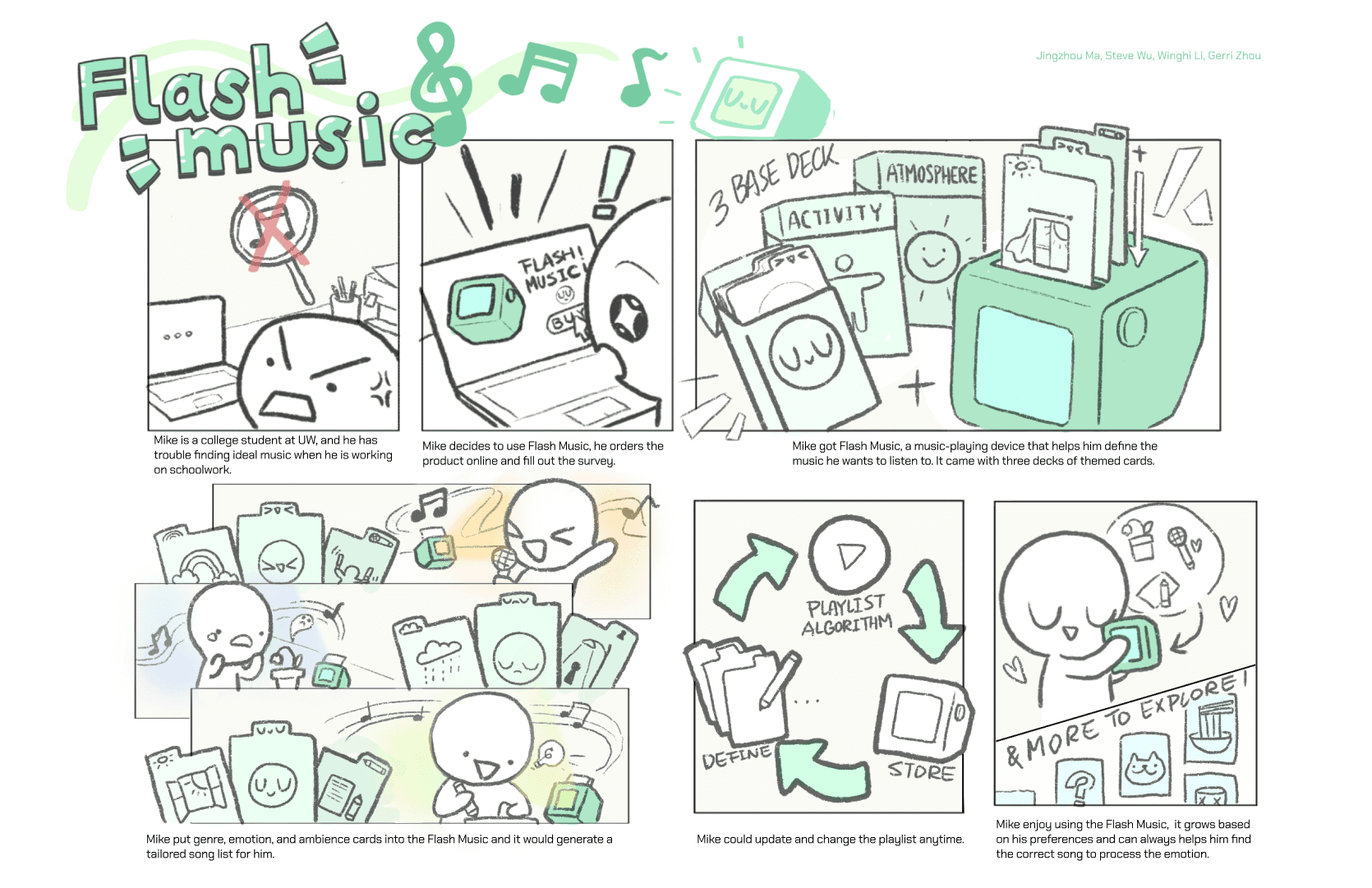
How does this thing work?
We created a narrative storyboard to illustrate how users interact with our card sets and to demonstrate a basic understanding of the algorithm's functionality.
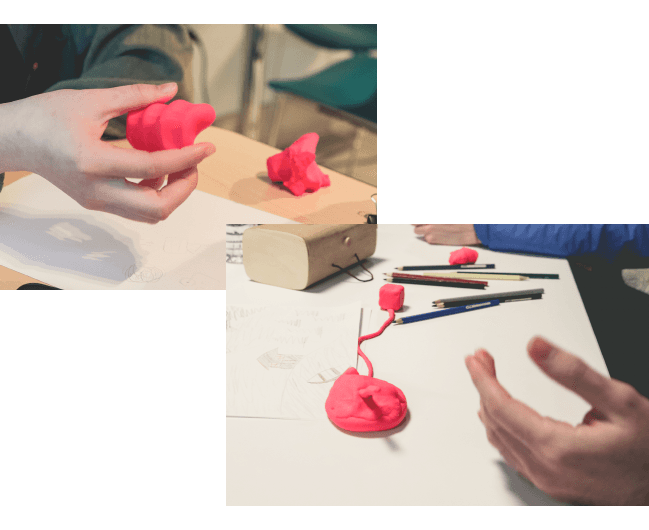
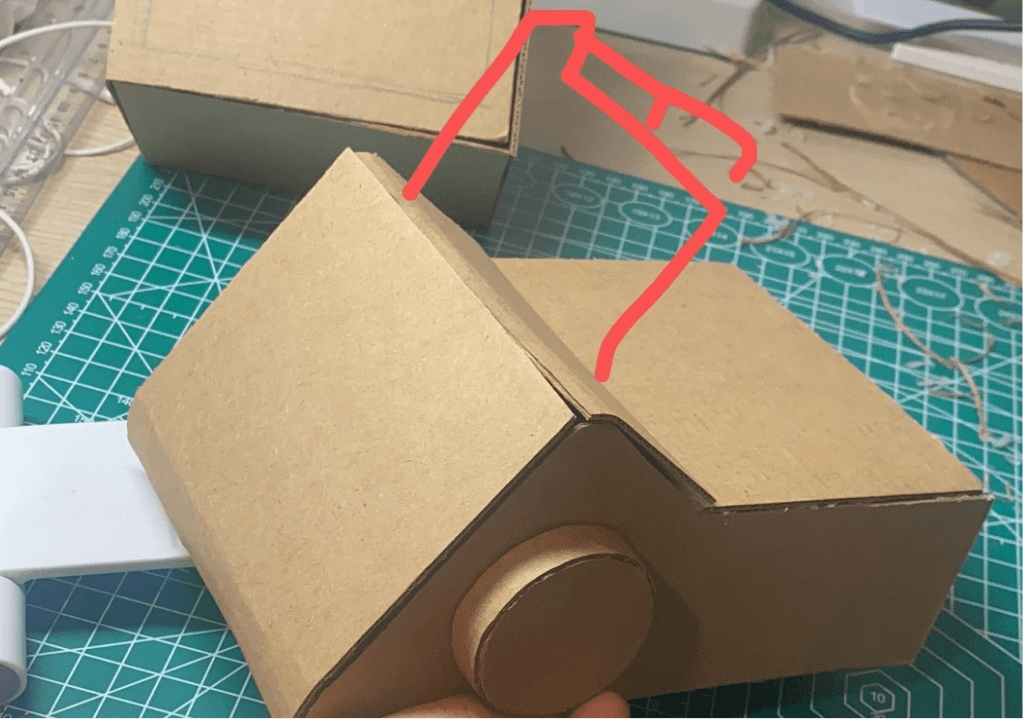
What does this thing look like?
During the prototyping phase, we considered changing the shape of our design in response to feedback about its instability, and here are some images of our shape experimentation. We made cardboard prototypes to quickly assess the device's dimensions.
TESTING & Getting feedbacks
We presented our prototype and storyboard to two participants; One who had been involved in the design process and another who was new to the project.
We explained the concept in detail and asked about their vision for the product, including preferred size and material.
Feedback from classmates
Revisions made
Added a fun tilt motion interaction where the device plays/stops playing music when tilted to the angled side/ upright position.
Changing the design of our set of “Emotion” themed cards from silhouettes of people to abstract shapes to avoid stereotypes.
The algorithm is stored on the device rather than on the card.
Final product
For the final presentation of this project, we had a project showcase fair where people can come and learned about our work!
key takeaways
This project taught me valuable skills in conducting user research and synthesizing insights to drive product improvement. With ongoing critique from our professor and classmates, I learned the importance of iteration and user feedback in meeting real needs. In the end, it was very rewarding to see people try out our product and experience the joy that the right music brought to them.
We were very proud of the final project, and kudos to my team for exploring new technologies in the process, like 3D printing and laser cutting!
Behind the scenes 👀
During the project fair, we had a crowd eager to try the device!
To not let them down, we "faked" the music-switching mechanism by manually changing the music(we attatched a speaker inside the device) to match the card combinations. It had many people gasping and amazed!😉