National Park Service Redesign
Overview
An efficient trip planning experience through pre-made itineraries and consolidated insights from fellow national park visitors, aiming to streamline the process, reduce time consumption, and enable visitors to focus on enjoying their trip.
*Not affiliated with National Park Service
Team
Haipei C.
Chloe C.
Winghi L.
Gerri Z.
Duration
5 weeks
My Role
UX/UI Designer
Iconography
Micro-animation
Overview
An end-to-end National Park trip planning experience
A single destination for planning, exploring, and experiencing national parks with ease.
App design highlight
Icon system preview
App flow demo
context
Not quite the official app experience people are looking for.

Reddit User posted on r/nationalparks
NPS app broken?
Is anyone else experiencing issues with the NPS app (the official United States National Parks Service app)? For the last few days, neither my partner nor I can get any of the information for individual parks to load on the app…
upvote
replies
Informational, Wikipedia-like app structure.
The current NPS app is very information-heavy, with rigid and redundant navigation. The app's information is also outdated, which further adds to the problem.






Screenshots of the current NPS app interface
Problem
People don’t plan trips on Wikipedia, so NPS shouldn’t feel like it — visitors need more than just facts.
Which trail is the best for me?
How do I get there?
What do others think about this park?
What is the most time efficient itinerary?
Where should I stay for the night?
Visitors spend significant time collecting trip info from multiple sources.
National park visitors need to gather information from multiple sources to align with their preferences and trip conditions.
Quote from Interview Participant W
Going through it ourselves
To experience the trip planning process firsthand, we conducted a teardown of the NPS app, as well as a competitive analysis of similar apps, to analyze their strengths and weaknesses.
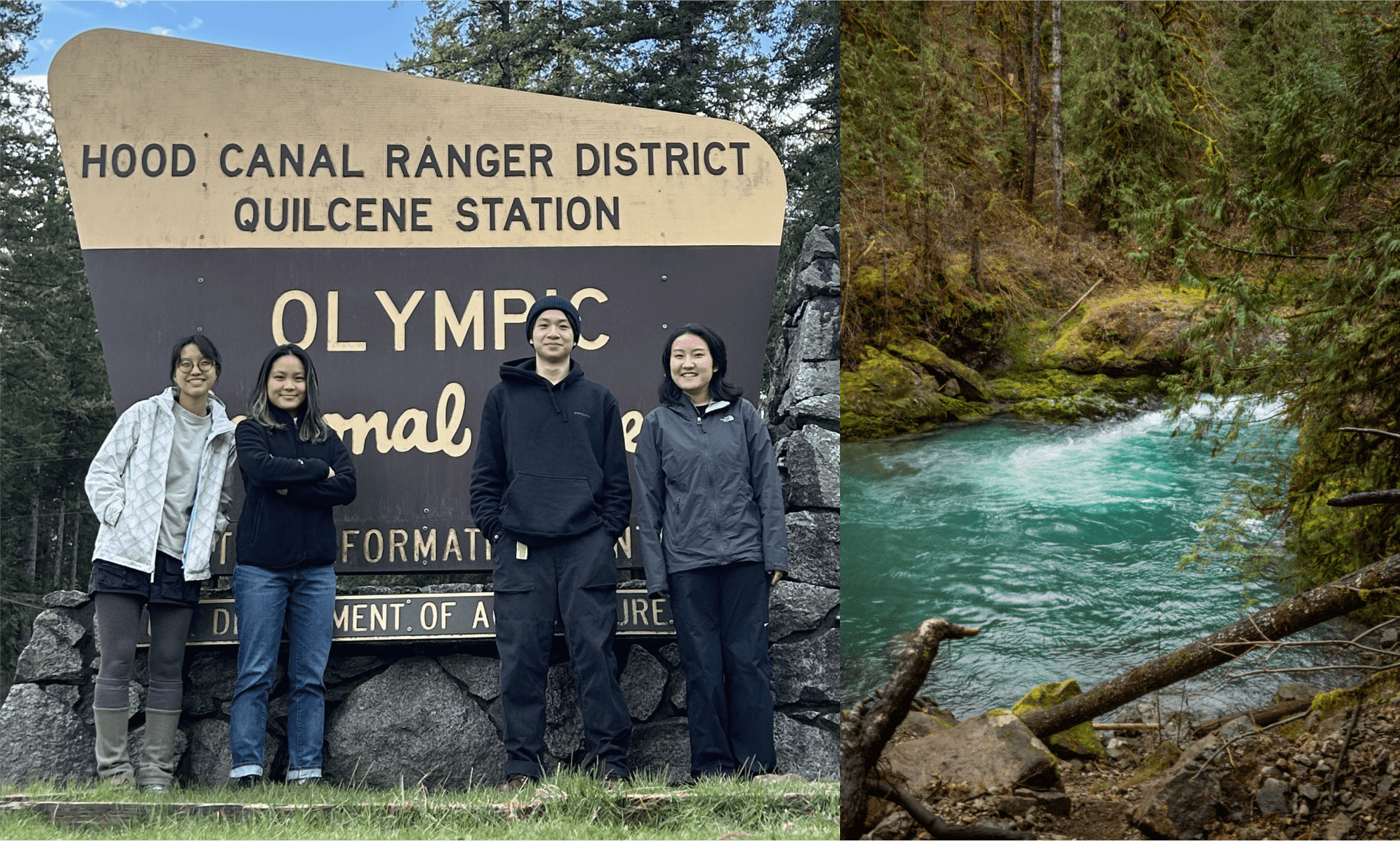
We then conducted field research by visiting Olympic National Park and planning our trip using the apps we had researched.
Teardown & Competitive Analysis
Field research @ Olympic National Park
challenge
Crafting an inviting, streamlined, and stress-free trip planning experience for national park visitors
Design principles
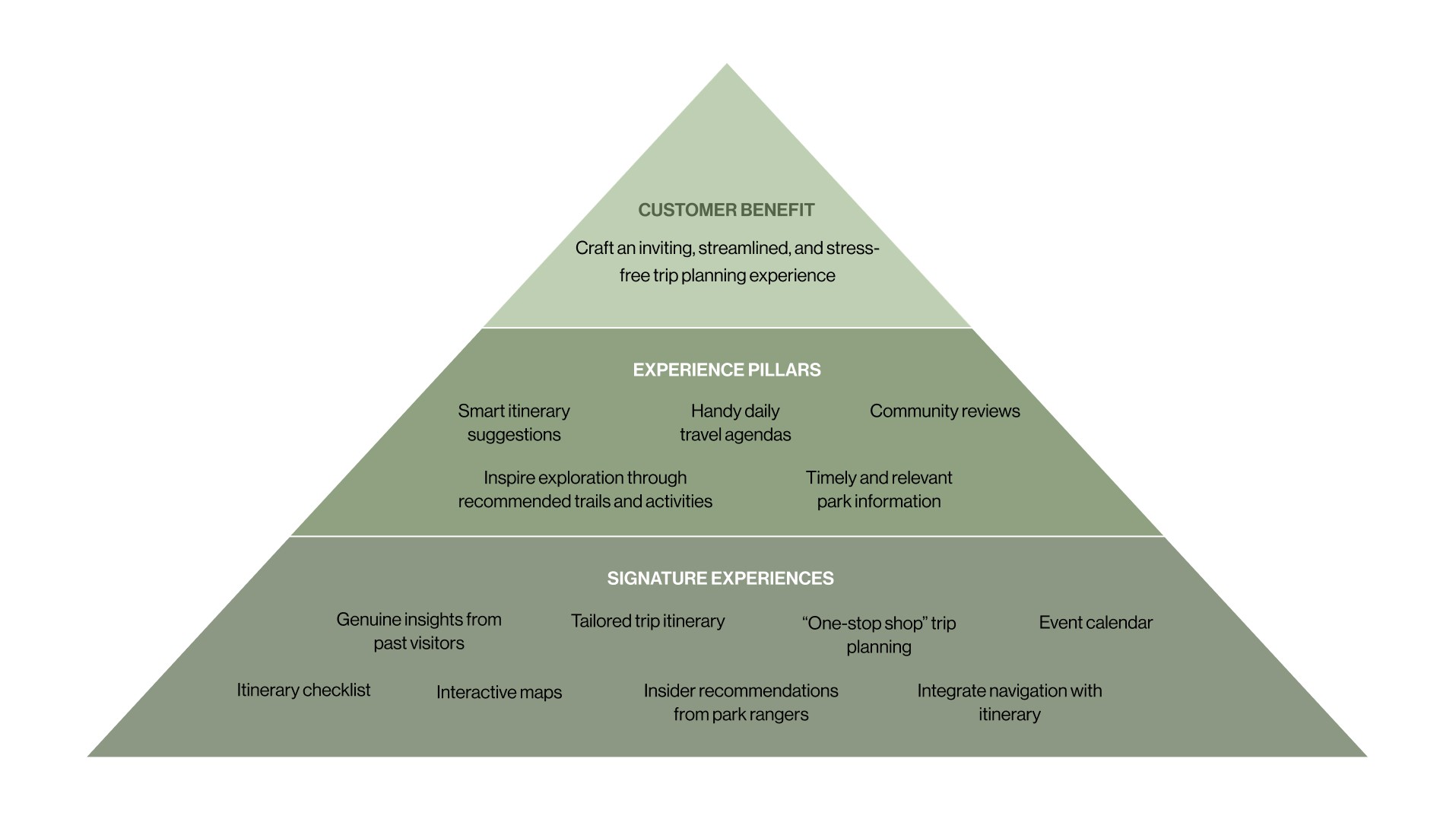
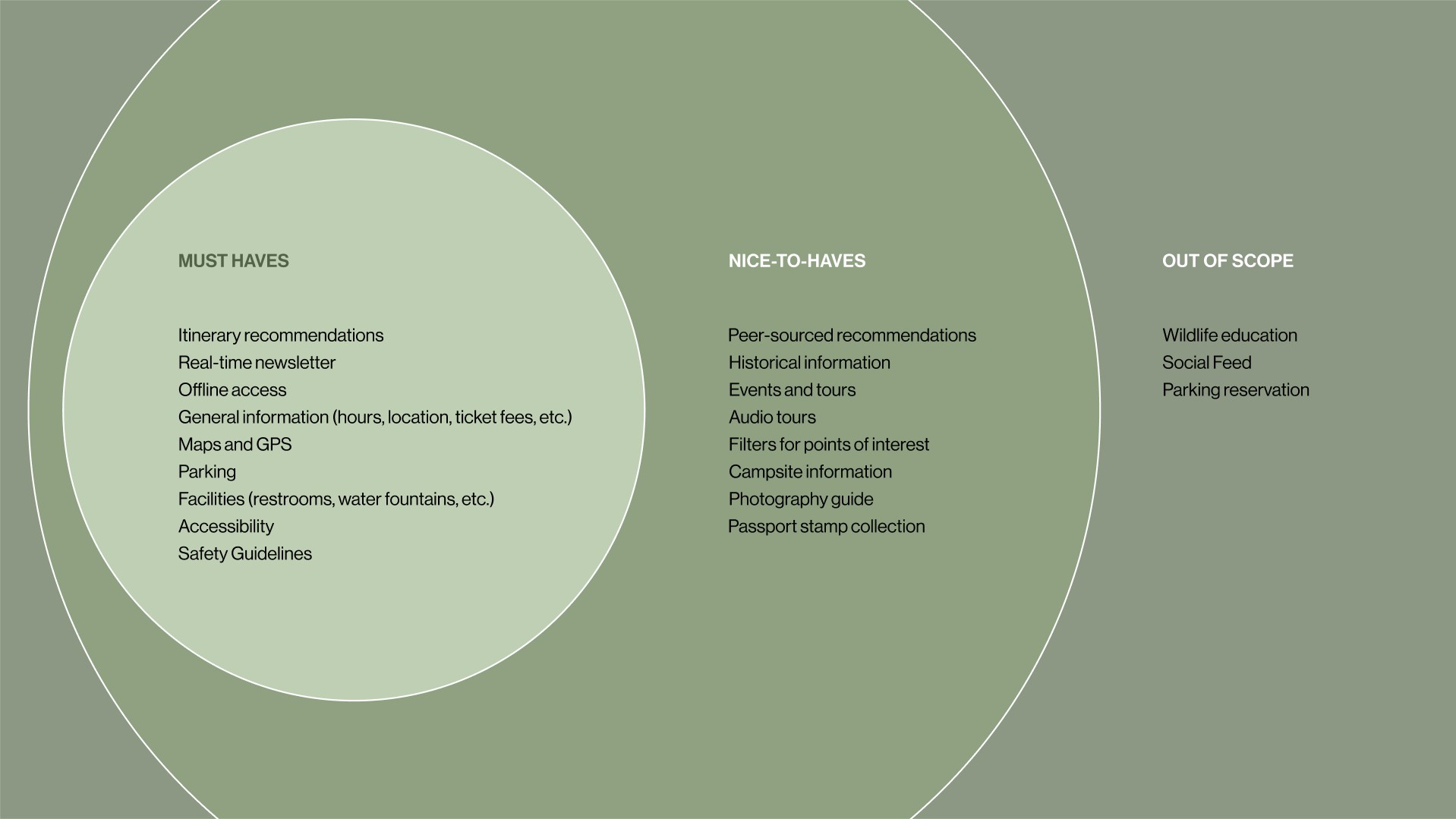
We used a UX Pyramid and a Goal Priority Circle framework to define the app experience on both macro and micro levels. This approach helped us establish priorities and build a solid foundation for our design work.
UX Triangle
Goal Priority Circle
Ideate
How can we make trip planning straightforward and meaningful for national park visitors?
Sketching the main flows
Based on our established experience pillars, we first quickly sketched out what that experience might look like and our core concepts.
Discover Parks
Itinerary Maker
My Itinerary
What functions should the app have?
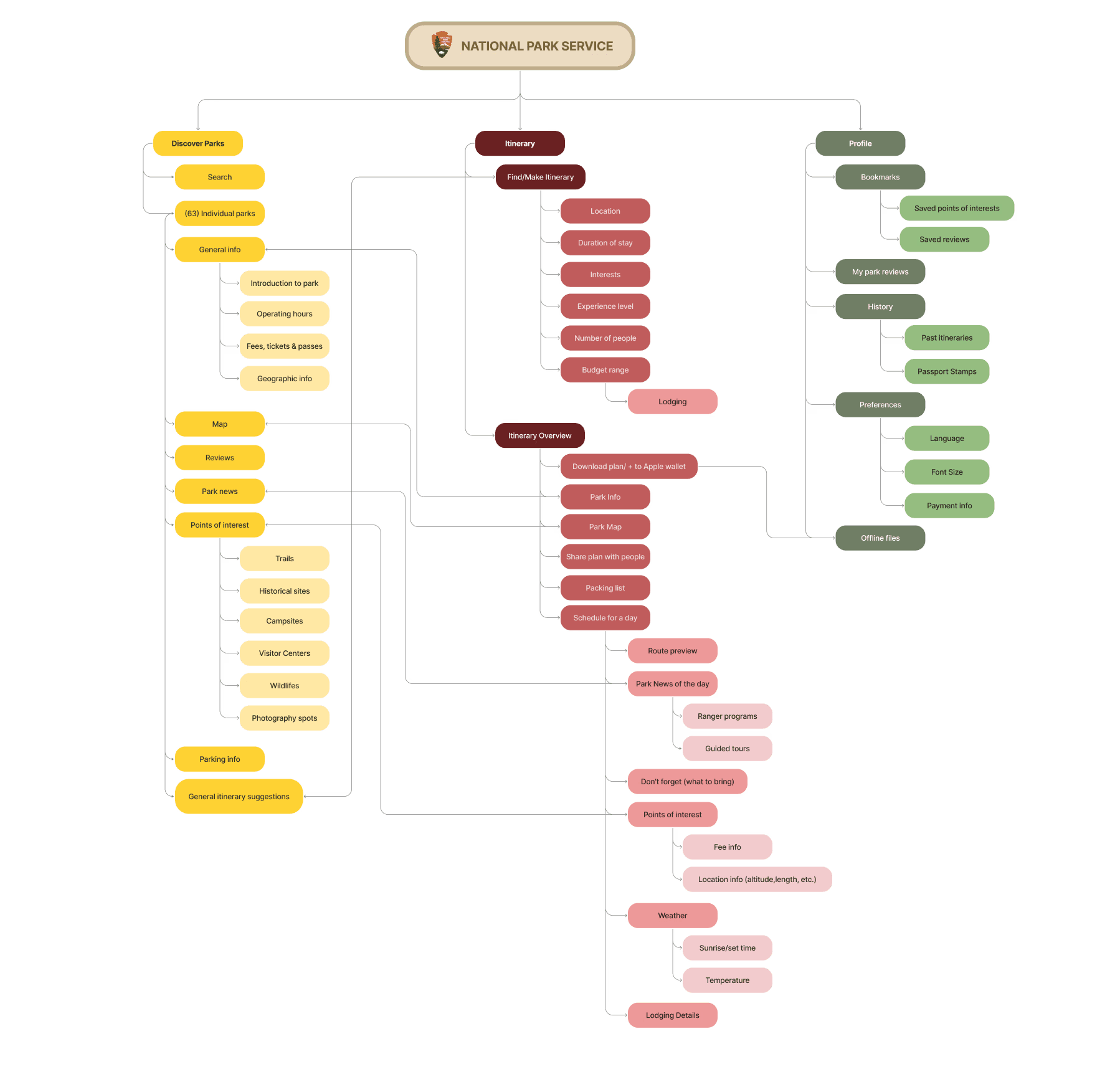
To figure out the overal structure of the in app experience, we created an information architecture, dividing the experience into 3 main sectors: Discover Parks, ItineraryMaker, and My NPS Profile.
App information architecture diagram
What would the expereince look like?
Our moodboard aimed to capture the earthy vibe and the joy of exploring nature through the NPS.
We envisioned the app as a complementary tool for nature exploration and designed a visual style that inspires users to venture into the wild.
Moodboard
Prototype
Bringing the experience to life
Coloring the app with nature
Once we solidified the main user flows and concepts, we started to prototype the look and animations in the app.
Discover Parks
Itinerary Maker
My Itinerary
Iterate
Branding and design consistancy
Adjusting for consistancy
We spent two weeks refining the app design, making countless iterations and improvements—too many to list here. Instead, here are some selected highlights to capture the essence of our work.
We enhanced the navigation bar’s hierarchy, layout, and color consistency while also unifying text styles.
Tying the brand together with icons
The most fun part of this project was designing these little icons. We wanted the app to feel inviting, and creating custom icons really tied the experience together.
This was my first time designing a cohesive icon set, and I learned a lot about maintaining consistency and harmony across the designs. Here’s a screenshot of my Figma components.
Original NPS logo to new app branding
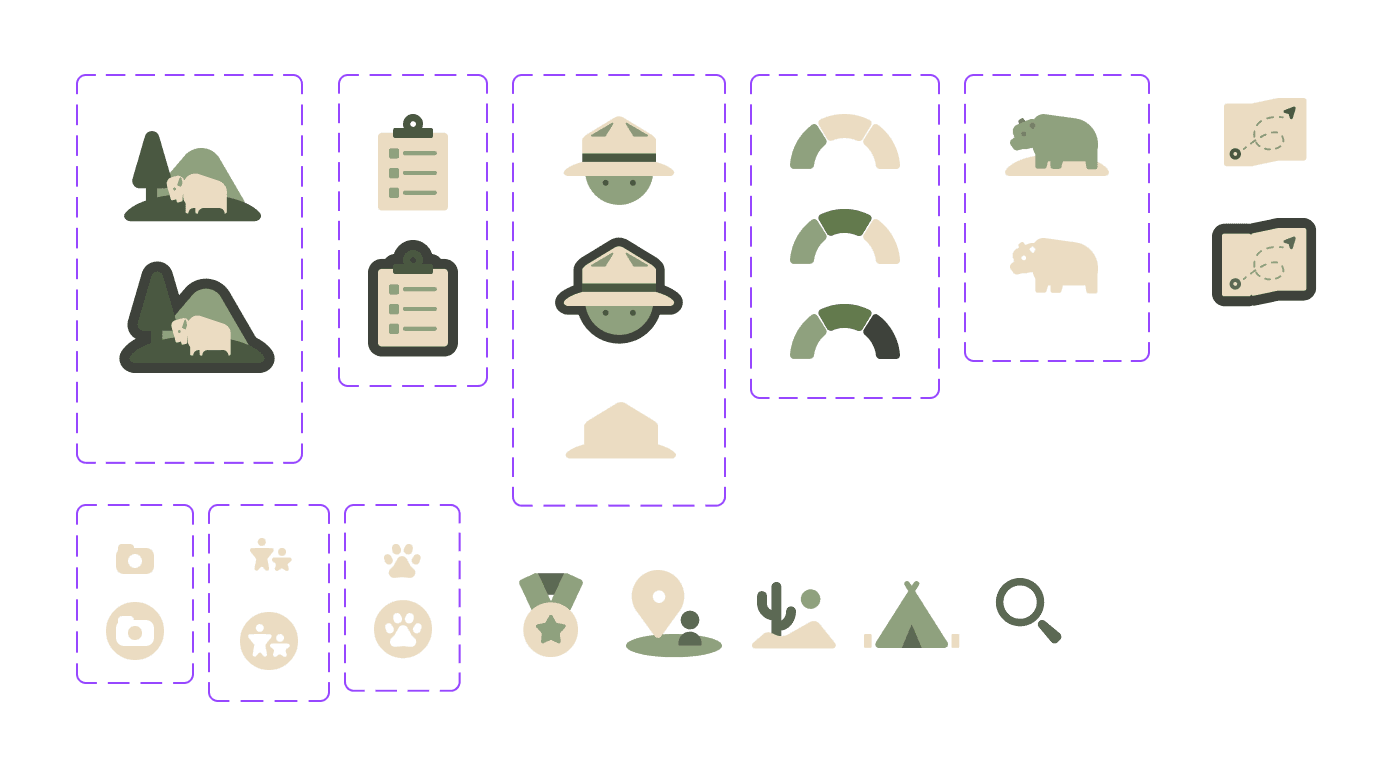
Figma icon components
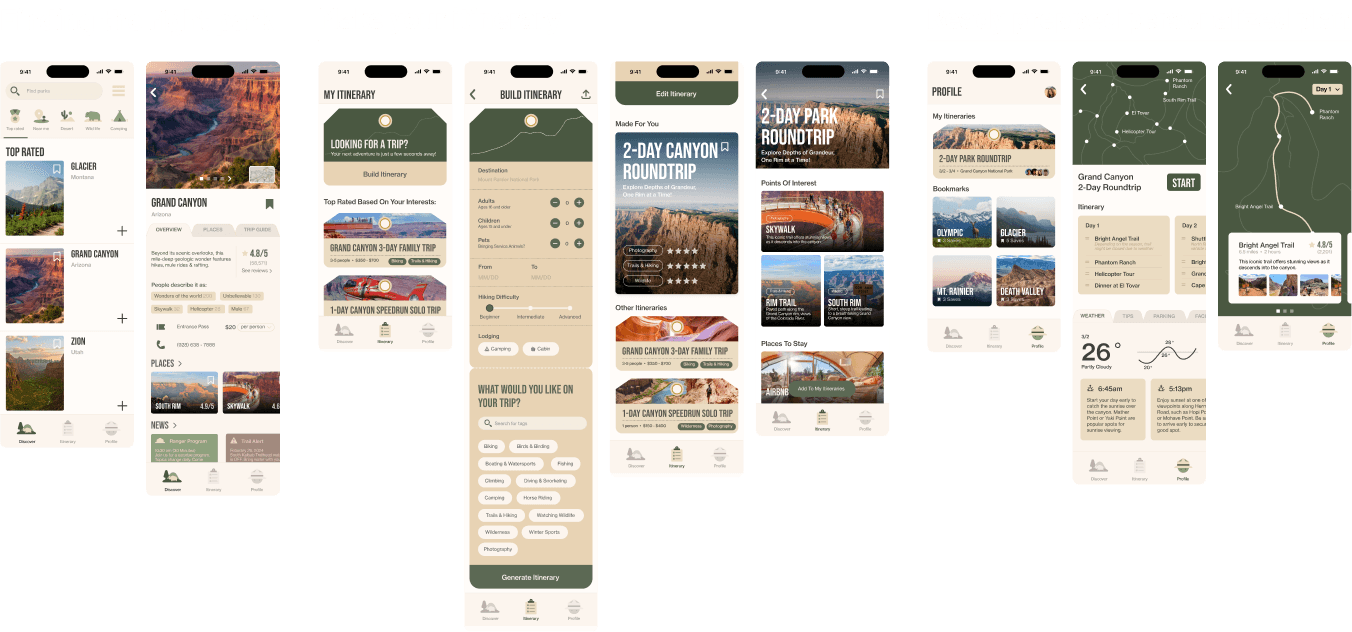
Final design
A natural, seamless experience for all park visitors.
No more juggling multiple apps to plan your perfect trip
Plan your trip in just a few clicks and get all the information you need at your fingertips.
Main app flows
FLOW 1

Finding the right park
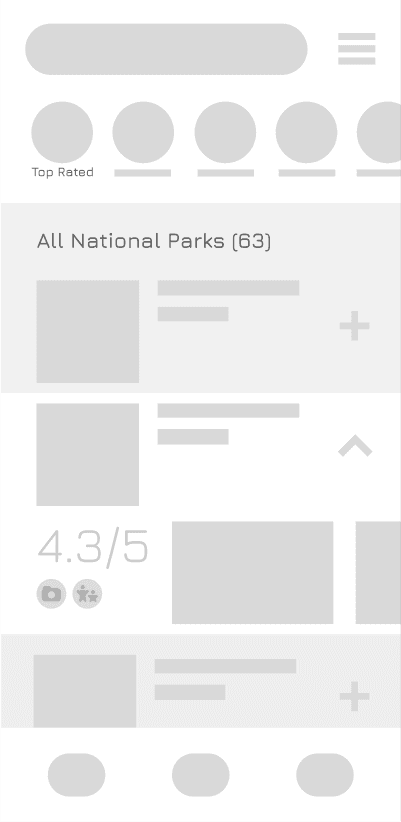
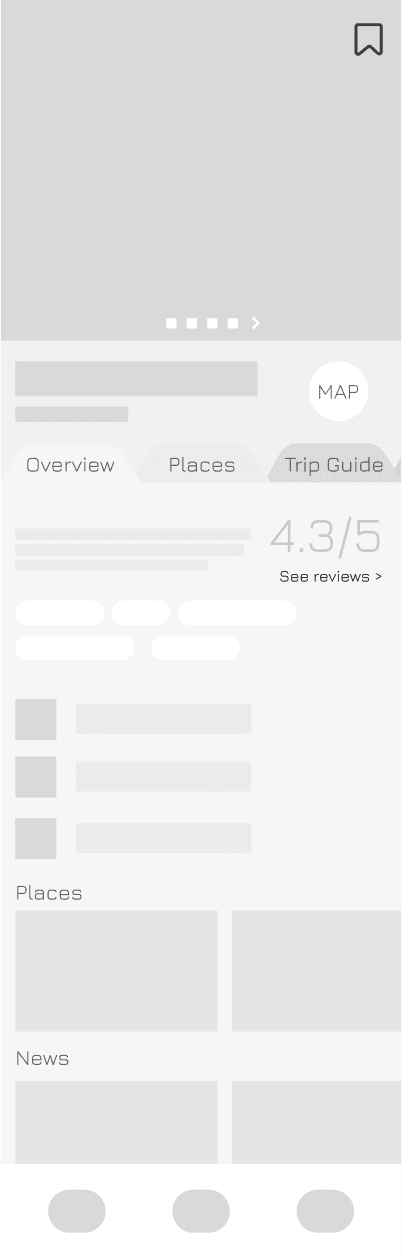
Browse a curated selection of categories tailored to your interests, and make your decision based on authentic reviews and ratings from others.
Discover by Category

Unfold the Highlights

Tap for the Full Picture

FLOW 2

Plan for your next adventure!
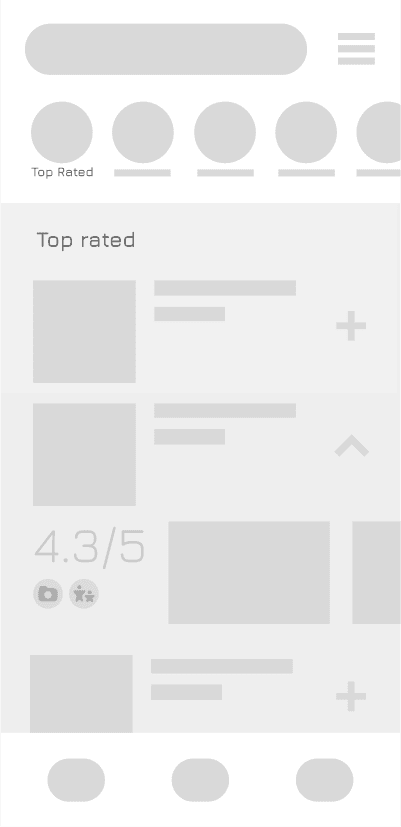
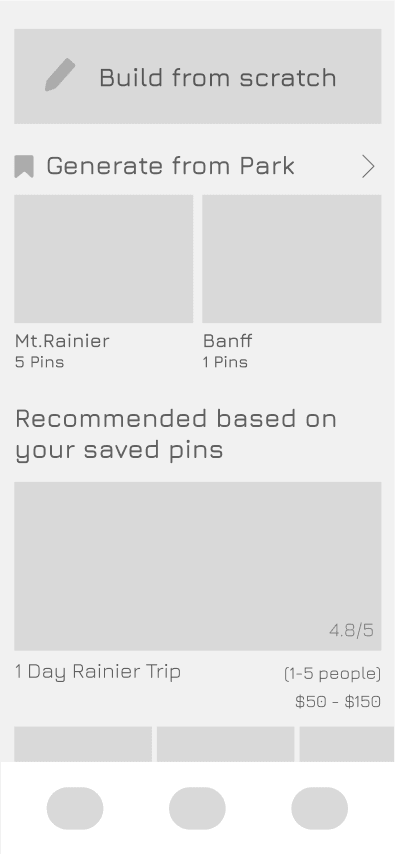
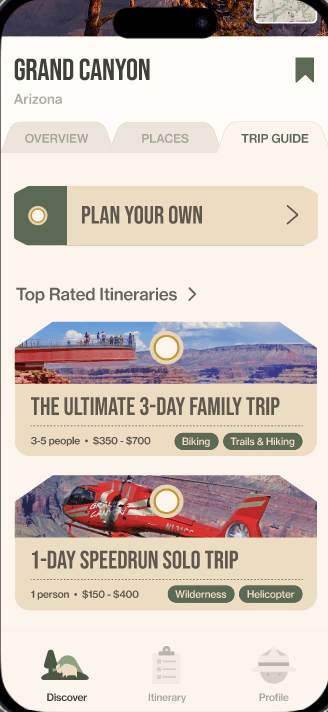
The all-in-one itinerary maker helps you create the perfect plan, or choose from top-rated itineraries shared by the community!
Choose from top rated itinerarys by park


Make your own itinerary

Add it to your plan

FLOW 3

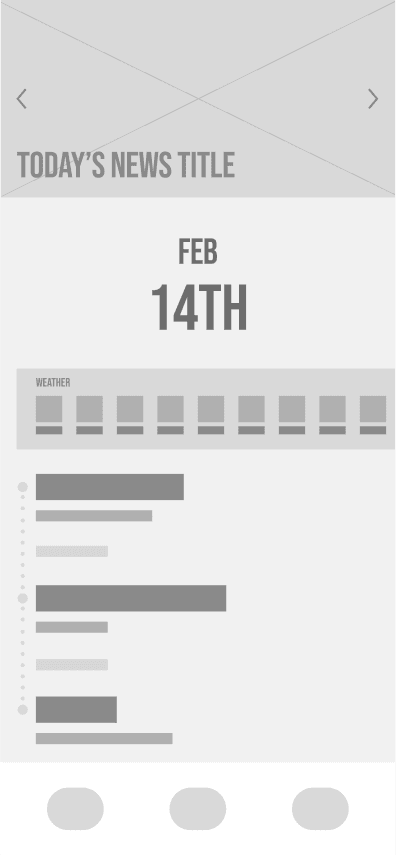
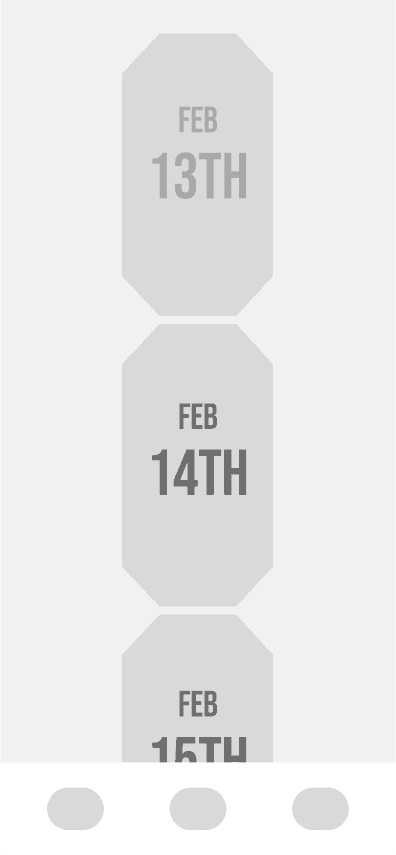
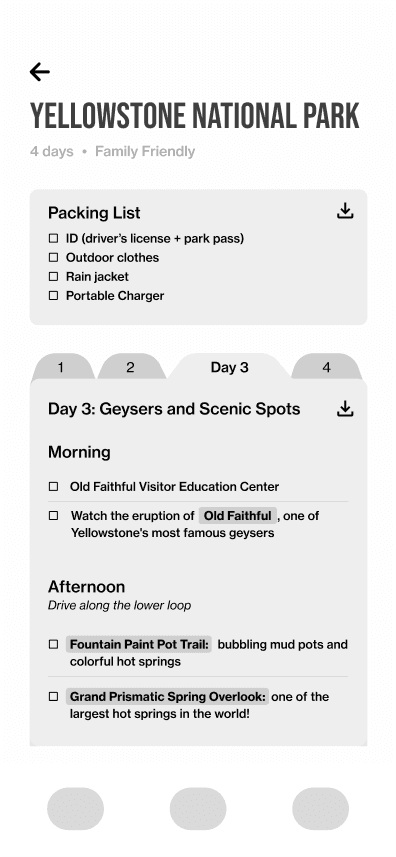
Ready prepped itinerary
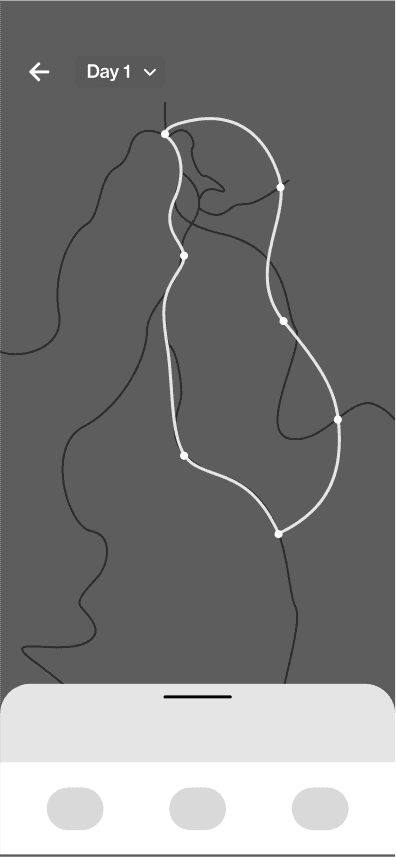
Review your prepared plan on the day of your trip for details on your route, weather conditions, and more!
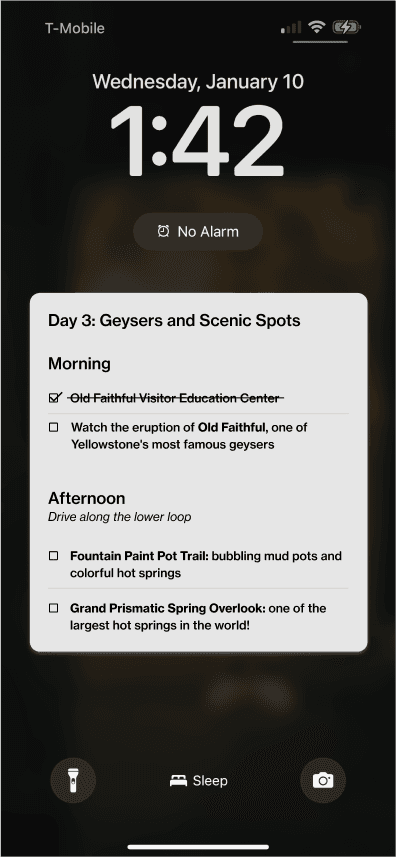
Once your trip begins, easily track your progress from your lock screen so you can stay focused on nature.

Key Takeaways
Visual Coherency
One of our biggest challenges in designing the app was achieving a consistent visual style. We started with the idea of using luggage tags for the itinerary maker but struggled to extend that theme across the entire app. Eventually, we incorporated the tags into all major itinerary titles, creating a unified and cohesive look.
Micro-Animations
Designing the app's micro-animations was one of my favorite parts of the process. This experience highlighted how small animations can significantly enhance user experience, adding delightful details that make interactions more engaging.
One of my favorite moments was designing the luggage tag to pull down slightly and the menu to shift to the right, providing intuitive visual cues for users to interact.